Se você trabalha com design ou desenvolvimento de produtos digitais, é provável que já tenha ouvido falar sobre Design System.
O Design System é uma abordagem estratégica e abrangente que visa criar produtos digitais consistentes e escaláveis. Essa metodologia oferece um conjunto de diretrizes, padrões e componentes que ajudam a garantir a consistência visual e de experiência em toda a plataforma ou produto, independentemente da equipe ou do projeto.
Neste artigo, exploraremos o que é um Design System, por que ele é importante e quais são suas etapas de implementação.
Então, se você está procurando maneiras de melhorar a eficiência e a qualidade de seus produtos digitais ou quer entender melhor qual o papel do design nessa área, continue lendo!
O que é Design System?

Design System é um sistema unificado, formado por um conjunto de elementos padronizados que direcionam quanto à parte visual de uma solução.
O objetivo do Design System é manter a consistência e simplificar o trabalho de Product Designers, por exemplo. Isso porque o processo de criar padrões e identidade de marca do zero é bem trabalhoso e leva tempo, mas que com essa metodologia fica bem mais otimizado.
Podemos definir o Desyn System como um kit de ferramentas composto por padrões de user interface e princípios e componentes de UX Design.
Alguns elementos presentes nessa documentação:
- Diretrizes da marca;
- Regras de acessibilidade;
- Diretrizes de design de interface do usuário;
- Governança;
- Roteiro e releases do sistema de design;
- Partes de código;
- Variáveis CSS e tokens de design;
- Kit de interface do usuário (uma versão baseada em imagem dos componentes do sistema de design);
- Recursos para download.
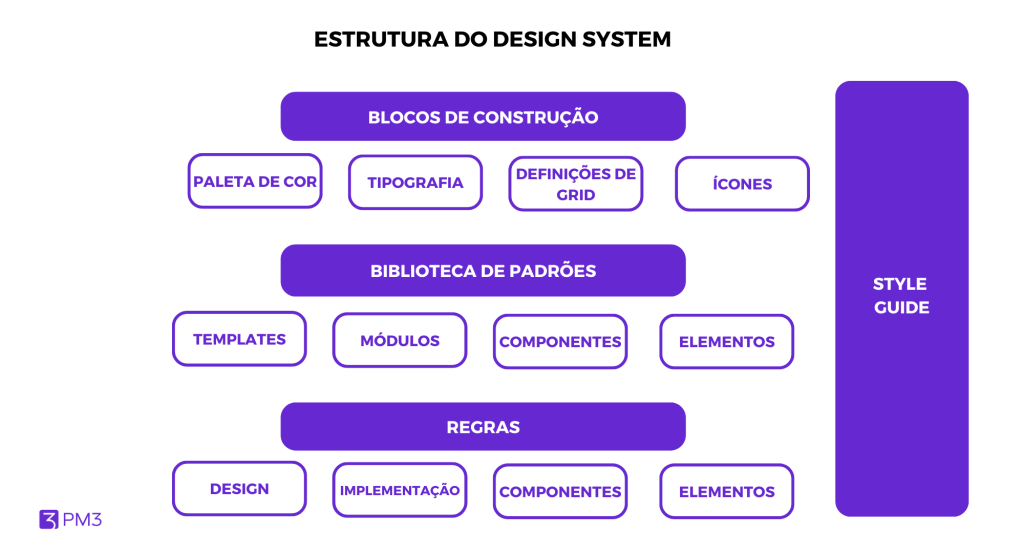
Design System, Style Guide e Pattern Library
As diferenças entre Design System, Style Guide (Guia de Estilo) e Pattern Library (Biblioteca de Padrões) são bem sutis, por isso até geram certa confusão. São conceitos que se complementam, mas é importante entender em que ponto se diferem, já que isso impacta no processo e no desenvolvimento de produtos melhores. A ideia do Design System é garantir consistência para que uma empresa possa desenvolver novidades sem confundir seus usuários.
Comparando com os outros conceitos, os pontos-chave são que o Style Guide pode ficar desatualizado rapidamente, já que exige manutenção constante. O Pattern Library, por outro lado, não é tão completo, já que não contém instruções e informações detalhadas para o processo de implementação.
Etapas de criação do Design System
Um Design System é um conjunto de diretrizes, componentes e padrões de design que permitem a criação consistente de produtos digitais de alta qualidade.
Criar um Design System pode ser uma tarefa complexa e envolve várias etapas. Vejamos um pouco de cada uma delas a seguir:
Pesquisa e planejamento
A primeira etapa é a pesquisa. Isso envolve coletar informações sobre a empresa, seu público-alvo, produtos e concorrentes. Com base nisso, é possível definir as necessidades e objetivos do Design System e planejar a melhor forma de atingi-los.
Identidade visual
A criação da identidade visual envolve a escolha de cores, fontes, ícones e outros elementos de design que serão usados em todo o sistema. Esses elementos devem ser escolhidos com cuidado para garantir que o Design System tenha uma aparência consistente e profissional.
Componentes de interface de usuário
O próximo passo é criar componentes de interface de usuário. Esses componentes são blocos de construção que podem ser reutilizados em todo o sistema para criar interfaces consistentes e funcionais. Alguns exemplos de componentes comuns incluem botões, menus, campos de entrada de dados e elementos de navegação.
Documentação
Documentar o Design System é importante para que outras pessoas possam entendê-lo e usá-lo corretamente. A documentação deve incluir informações sobre a identidade visual do sistema, componentes de interface de usuário, diretrizes de estilo e padrões de interação. Essa documentação pode ser apresentada em formato de site, documento PDF, ou outro formato acessível.
Testes e iteração
Depois que o Design System é criado, é importante testá-lo para garantir que ele funcione conforme o esperado. Isso envolve testar os componentes de interface de usuário em vários dispositivos e em diferentes tamanhos de tela. Se houver problemas, é necessário iterar e fazer ajustes no Design System até que ele funcione de maneira adequada.
Implementação
Finalmente, é hora de implementar. Isso envolve integrar os componentes de interface de usuário ao produto digital, usando-os para criar interfaces consistentes e funcionais. À medida que o produto digital é desenvolvido, o Design System pode ser atualizado e expandido para garantir que ele continue sendo útil e eficaz.
Exemplos de Design System na prática
Confira exemplos para entender melhor:
Adobe Spectrum
O Adobe Spectrum compartilha componentes e ferramentas para ajudar as equipes da área de produtos a trabalhar com mais eficiência e tornar seus aplicativos mais consistentes.
Uma dessas ferramentas é a possibilidade de utilização do modo noturno na página web, assim, ajudando a reduzir a sobrecarga visual do usuário.
Material Design Google
O Material Design Google foi desenvolvido para unificar e padronizar a interface e o visual gráfico dos sistemas da empresa.
A partir disso, seu design system é baseado em 5 pilares básicos:
- Manutenção e atualização constante;
- Todos os profissionais da empresa devem conhecê-lo;
- Navegação simples e funcional;
- Um design system para toda a empresa;
- Comunicação e engajamento.
É através desses 5 pilares que a Google passa a devida consistência, credibilidade que faz o cliente ter plena confiança na marca. Tudo isso através da padronização e uma identidade visual capaz de atrair o cliente e melhorar sua experiência.
Conclusão
O Design System é uma documentação viva e abrangente para criar produtos digitais consistentes e escaláveis. Ele oferece um conjunto de diretrizes e padrões para a aparência, a interação e a experiência do usuário, que ajudam a garantir a consistência visual e de experiência em toda a plataforma ou produto.
Esse processo permite que as equipes de design e desenvolvimento trabalhem em conjunto de forma mais eficiente e efetiva, reduzindo o tempo e o custo necessários para criar e manter produtos digitais de alta qualidade.
Além disso, essa documentação pode ajudar a promover a inovação e a criatividade, fornecendo aos designers e desenvolvedores uma base sólida para trabalhar, enquanto permite que eles experimentem novas ideias dentro dos parâmetros definidos pelo sistema.
Leia também:






