Atomic Design é uma metodologia desenvolvida em 2013 por Brad Frost, que faz uma analogia com a química ao usar elementos como átomos, moléculas e organismos para criar design systems mais consistentes e padronizados dentro do desenvolvimento de uma interface.
Atualmente, a metodologia criada por Frost é amplamente utilizada na área de design de interfaces para o desenvolvimento de sistemas complexos mais coerentes e organizados.
Neste artigo, entenda o que é o Design Atômico, como funciona a metodologia, vantagens e desvantagens do processo e muito mais. Continue lendo!
O que é Atomic Design?

Apesar da associação com conceitos de química parecer estranha a princípio, a ideia proposta pela metodologia de Frost ao pensar no termo Atomic Design, faz bastante sentido na criação de design systems.
A teoria parte da ideia de que os átomos (que são componentes base de qualquer organismo natural) formam moléculas quando se unem. As moléculas, por sua vez, são capazes de criar organismos complexos a partir da junção de componentes.
Utiliza-se o mesmo pressuposto no design de interfaces, ao usar elementos-base para construir hierarquicamente sistemas mais estruturados e coerentes.
Então, assim como os elementos base de uma tabela periódica (átomos), quando unidos, podem formar diversas moléculas e organismos complexos, o mesmo acontece ao unir os elementos base de design de interfaces para criar sistemas estruturados.
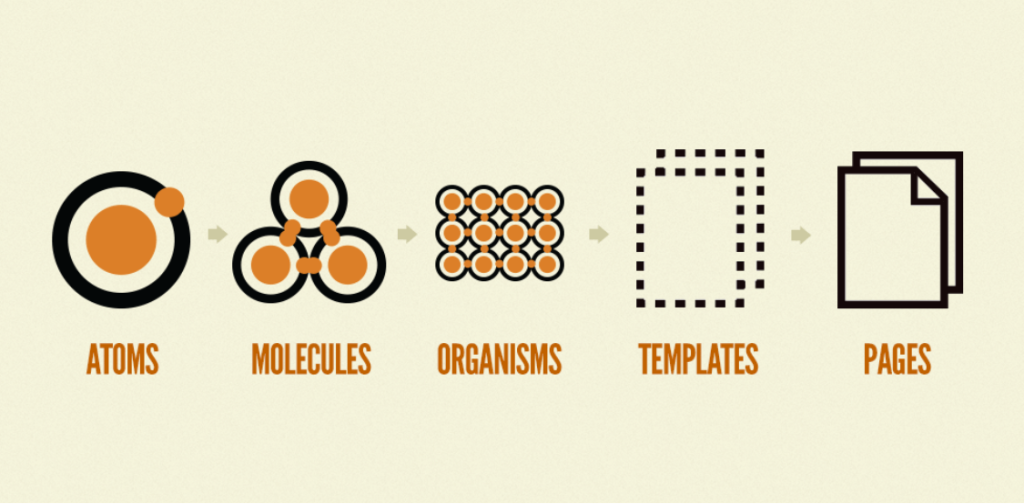
O Design Atômico utiliza 5 etapas para a criação de um design system, seja de um produto digital ou de outro tipo de interface. São elas:
- Átomos;
- Moléculas;
- Organismos;
- Templates;
- Páginas.
Vamos entender melhor cada uma delas ao longo deste artigo.
Estrutura da metodologia de Design Atômico
Como mencionado, a metodologia de Atomic Design leva em consideração cinco fases, que resultarão no desenvolvimento de uma interface de design system mais robusta e estruturada.
Essa estruturação é hierárquica, o que significa que a cada etapa vão sendo construídos elementos mais complexos da interface, até resultar no produto final.
Apesar disso, essa estrutura não é linear, e as etapas podem e devem ser revisitadas quando necessário.
A metodologia faz a analogia com os elementos químicos para tornar clara a noção de que se parte de uma ideia abstrata, algo inicialmente sem muita função, até uma interface concreta e funcional, ao juntar elementos e formar componentes em um sistema complexo.
Confira a seguir os detalhes de cada elemento desse processo!
Átomos
Como você já deve saber, em química, os átomos são elementos base e indivisíveis. No Design Atômico, ele representa os componentes básicos necessários para que a interface comece a ser desenvolvida.
Pensando na interface de um produto ou uma página web, por exemplo, podemos considerar um átomo como uma etiqueta, um botão, um título, um ícone, ou outros elementos que sozinhos não fazem muitas coisas.
Porém, eles são a base para o desenvolvimento de um sistema complexo e bem estruturado, e portanto, são indispensáveis para o processo.
Moléculas
As moléculas no processo de Atomic Design, representam a união de elementos (átomos) que formam uma unidade.
Em outras palavras, uma molécula é um grupo de elementos base, que quando combinados, criam componentes mais claros em um sistema. Por exemplo, uma funcionalidade em uma interface.
De forma prática, uma molécula poderia ser um card de produto em uma plataforma de e-commerce, contendo uma imagem, um texto com o nome do produto, o preço e um botão de adicioná-lo ao carrinho.
Nesse exemplo, a criação do card foi possível por causa da junção dos elementos base (átomos).
Organismos
Os organismos são a junção de vários elementos em um sistema – átomos, moléculas ou até outros organismos.
A partir dessa etapa, a estrutura já começa a ficar mais complexa e inclui diversos elementos do que a interface deve ter.
É como se as funcionalidades criadas na etapa precedente pudessem ser vistas de uma forma mais ampla e integrada.
Em uma página de blog, por exemplo, um organismo poderia ser a barra lateral da página, onde é possível conferir uma biografia do autor do post, uma seção com publicações recentes, área de publicidades, tags ou categorias do artigo.
Templates
Ao chegar na etapa de templates, é possível ver a união de diversos elementos (átomos, moléculas e organismos) em uma mesma página, mas sem de fato colocar para rodar as funcionalidades ou adicionar dados reais do projeto.
Essa etapa é importante para a visualização dos componentes em uma interface, focando mais no design e no layout, do que de fato no funcionamento do sistema com dados reais e precisos.
Páginas
A etapa de páginas é sem dúvidas a mais complexa e estruturada do processo, uma vez que é possível ter uma noção mais realista do funcionamento da interface.
Diferentemente dos templates, as páginas adicionam conteúdos e funcionalidades mais próximas do real e do resultado final do produto ou plataforma digital.
Essa etapa é ideal para realizar testes de experiência com o uso do sistema e revisá-lo caso precise de ajustes antes de realmente finalizar o produto.
Vantagens e Desvantagens do Atomic Design
A estrutura de Atomic Design, assim como outras metodologias, têm suas vantagens e desvantagens. Confira algumas a seguir!
Vantagens
Entre os benefícios de utilizar essa metodologia, estão:
Padronização e estrutura robusta
Um dos principais objetivos do Design Atômico é unir elementos básicos de design de interfaces e tornar a estrutura do produto ou plataforma mais robusta e organizada.
Dessa forma, a experiência de manejo dos componentes é muito mais otimizada, consistente e coerente durante todo o desenvolvimento do produto.
Isso inclui a comunicação entre o time de desenvolvimento do produto, que consegue visualizar melhor a estrutura do sistema.
Escalabilidade
O Atomic Design é um sistema modular baseado em componentes. Essa metodologia torna o desenvolvimento de produtos digitais ou interfaces no geral mais escalável, uma vez que é mais fácil adicionar novas funcionalidades utilizando esse tipo de sistema.
Foco na experiência do usuário
Com a utilização de sistemas modulares com base em componentes, é muito mais simples implementar as mudanças necessárias para que o usuário tenha uma boa experiência ao utilizar a interface.
Manutenção facilitada
Outra vantagem do Design Atômico é que, ao utilizar um sistema de componentes, é mais fácil realizar testes e manutenções para otimizar o produto.
Desvantagens
A metodologia de Atomic Design também tem alguns pontos negativos a serem considerados, entre eles:
Complexidade inicial
Para um time que ainda não conhece a metodologia de Design Atômico, o aprendizado do método pode ser abstrato e de difícil compreensão no início.
Isso acaba gerando uma curva de aprendizagem maior até que o profissional tenha de fato familiaridade com a metodologia.
Dificuldade de implementação
Já que a metodologia pode ser inicialmente complexa, implementá-la em um time pode ser difícil.
Isso se torna ainda mais complexo para projetos em andamento, uma vez que seria necessário reestruturar todo o processo de design e alinhar com o time (que também precisa se adaptar à metodologia).
Pode não ser ideal para todos os tipos de projeto
O Atomic Design pode não se aplicar para todos os tipos de projeto, como é o caso do desenvolvimento de produtos ou interfaces mais simples e que levariam pouco tempo para serem desenvolvidas.
Assim, cabe avaliar se faz sentido ou não implementar a metodologia em um projeto, dependendo da dimensão dele.
Dificuldade em implementar mudanças
Fazer mudanças estruturais em componentes ou elementos base (como um átomo), pode ser complexo, uma vez que as mudanças poderão impactar todo o sistema que utiliza-se daquele componente que sofreu a mudança.
Aplicações do Atomic Design
A metodologia do Atomic Design pode ser aplicada em diversos tipos de projetos e empresas.
Alguns exemplos em que o método é utilizado com frequência são:
- Desenvolvimento de páginas web: o uso de componentes modulares auxilia bastante na criação de páginas web como blogs, sites institucionais, e-commerces, etc., que devem ser bem estruturadas e padronizadas;
- Criação de produtos digitais: o Atomic Design pode ser bastante utilizado para criar interfaces de aplicativos como plataformas de redes sociais, ferramentas de produtividade, entre outros, que utilizam sistemas de componentes modulares;
- Projetos multiplataformas: em um produto ou solução de um sistema que utiliza diversas plataformas, padronizar o design de maneira que seja facilmente otimizada e escalável é indispensável. Por isso, uma metodologia de Atomic Design é ideal para esse tipo de projeto;
- Prototipagem de soluções digitais: o modelo de componentes modulares da metodologia de Design Atômico, facilita a prototipagem de produtos ou soluções digitais, sendo facilmente aplicável a projetos que precisam prototipar e testar com rapidez e eficiência.
5 dicas para aplicar o Atomic Design
Agora que você entendeu o que é a metodologia do Design Atômico, suas etapas, vantagens e desvantagens e aplicações, confira algumas dicas essenciais para implementar essa metodologia em um time de desenvolvimento de interfaces:
Entenda a metodologia
A primeira dica é garantir que você entendeu a metodologia de Atomic Design e está familiarizado com as etapas e termos utilizados no processo.
Isso é fundamental para garantir clareza no desenvolvimento da interface e com o time envolvido no processo.
Eduque o time de desenvolvimento
Além de entender a metodologia, é crucial que o time de desenvolvimento também esteja alinhado em relação ao método de Design Atômico.
Isso evitará ruídos na comunicação e no desenvolvimento do projeto e ajudará a manter um fluxo de trabalho mais eficiente.
Documente o processo
A documentação do processo é indispensável para garantir o sucesso do projeto.
Assim, lembre-se de documentar a criação de componentes (átomos, moléculas e organismos), suas finalidades e deixar claro as regras de uso de cada elemento criado.
Utilize ferramentas adequadas
O uso de ferramentas apropriadas para a criação de design systems baseados em componentes modulares é muito importante para o desenvolvimento de uma interface que utiliza a metodologia do Atomic Design.
Algumas ferramentas de design que podem ajudar no projeto, são:
- Figma;
- Sketch;
- Adobe XD.
Simplifique o processo
Evite criar muitos componentes, variações e regras dentro do projeto. A melhor forma de garantir a eficácia da metodologia é simplificando ao máximo o processo.
Assim, foque em criar componentes que podem ser utilizados em diversos organismos e são mais flexíveis e versáteis.
Conclusão
O Atomic Design é uma metodologia muito eficiente para a criação de interfaces de páginas web ou produtos digitais mais robustos e complexos.
Agora você já sabe as principais aplicações e funcionamento desse método e como ele pode otimizar um projeto de desenvolvimento de produto ou interface digital. Mas vale lembrar que cada empresa tem um time e vive uma realidade. Não deixe de conversar sobre essa ideia com sua equipe para descobrir se faz sentido implementar essa metodologia como processo.
Leia também: